编辑步骤
添加步骤
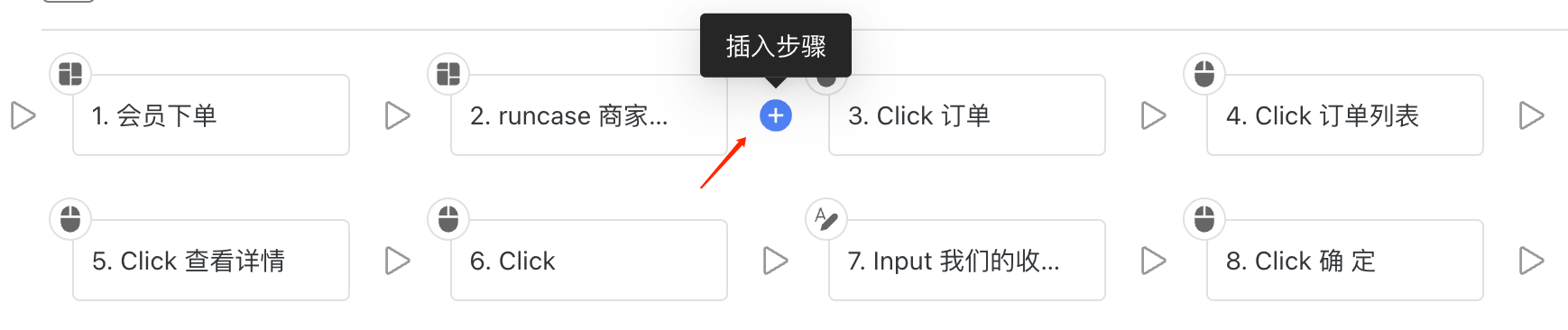
如需��要添加一个新的步骤,点击到用例之间的三角型图标,会在此处添加一个新的用例:

删除步骤
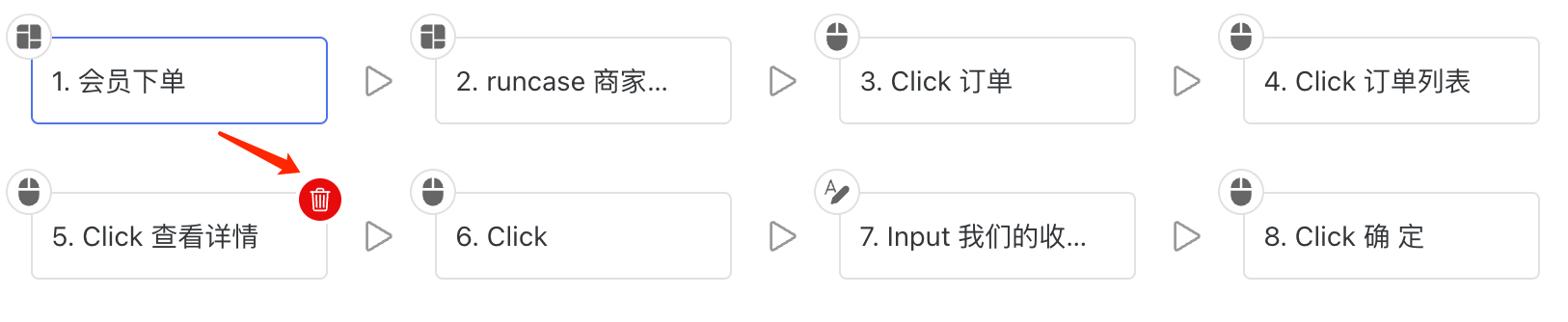
如需删除某个步骤,将鼠标悬停在要删除的用例,点击右上角的删除图标:

清空步骤
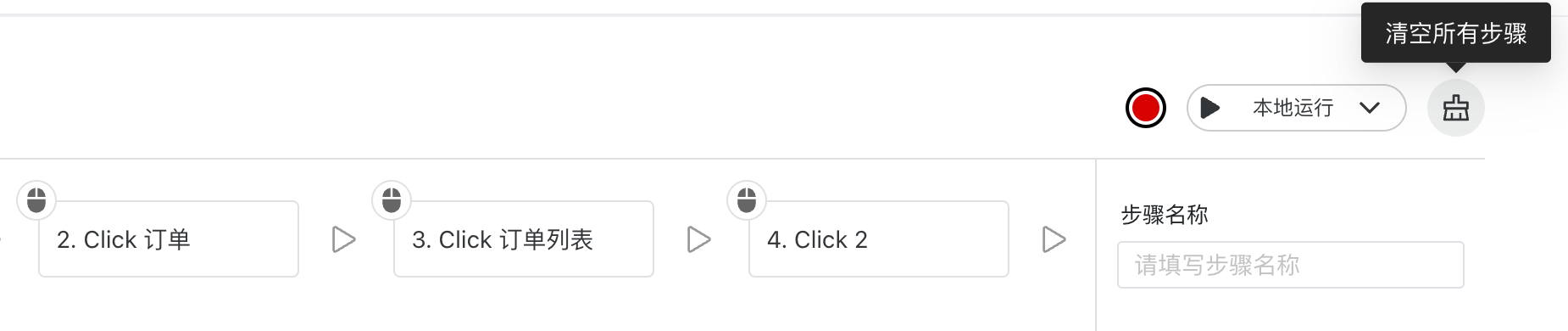
点击界面右上角的清空图标可以清空用例的所有步骤:

操作类型
创建步骤后,您可以编辑步骤的属性。可配置的属性选项根据您正在编辑的操作类型而有所不同,itBuilder目前支持的操作类型:
| 操作类型 | 说明 |
|---|---|
| 打开链接 | 让浏览器打开指定的链接 |
| 点击元素 | 点击定位到的元素的操作 |
| 输入文本 | 为定位到的元素赋值 |
| 鼠标悬停 | 将鼠标悬停在定位到的元素 |
| 按下回车 | 在元素上回车 |
| 下拉选择 | 为下拉框赋值 |
| 滚动元素 | 将元素滚动到某个位置 |
| 执行脚本 | 在页面中执行javascript脚本 |
| 关闭页面 | 关闭当前tab页面 |
定位器

通过表达式来定位元素,此时您需要开启定位器,并输入元素的定位表达式,目前支持xpath和css selector
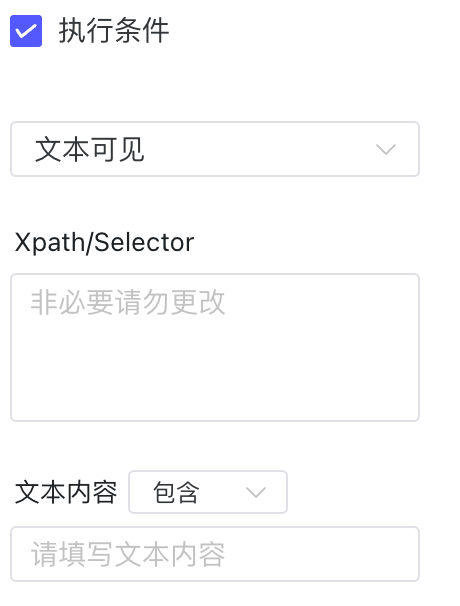
执行条件
您可以设置步骤在特定的条件下执行:

itbuilder支持如下判断方式:特定文本可见、特定元素可见、元素属性值匹配
开启执行条件后,此步骤只有条件满足时才会被执行
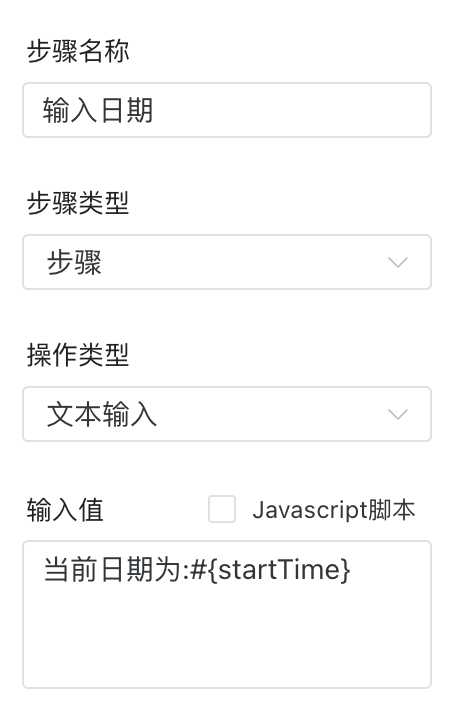
输入文本
输入文本操作可以为元素赋值,处简单的文本以外,赋值的内容支持以下动态内容:
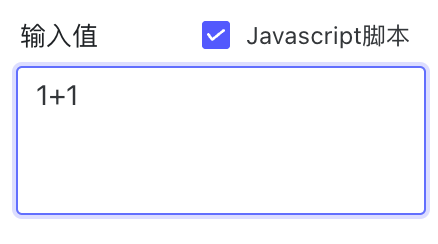
Javascript脚本

如果勾选Javascript选项则内容支持脚本运算,如上图所示,最终会赋值为2
支持所有javascript内置函数,如Date()、charAt、Math等
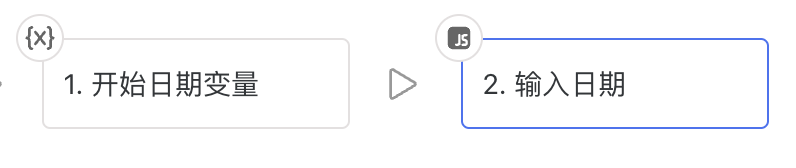
变量
为了给元素赋值特定的变量,我们需要在本步骤之前创建一个变量步骤:

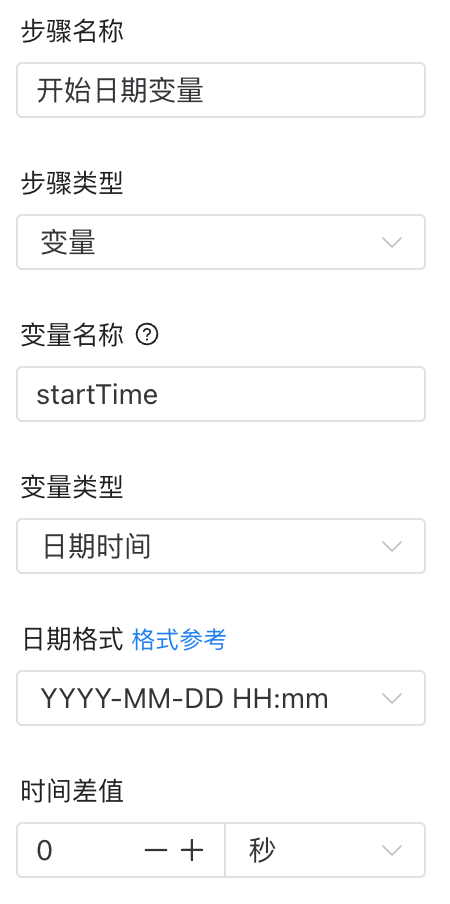
如上图所示我们先创建了一个开始日期变量的步骤:

这里我们约定了变量名称为startTime
然后我们就可以在后续的步骤通过#{变量名}中使用此变量:

请参考[变量步骤]
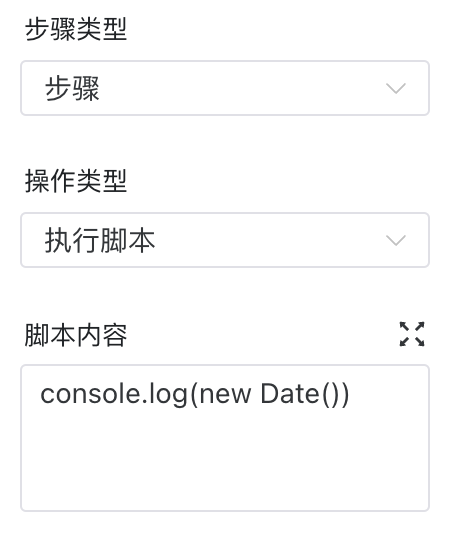
执行脚本
可以让步骤执行某段Javscript脚本:

这里支持所有的Javascript内置函数
通过执行脚本我们可以实现对单页应用(如vue和react)的变量赋值,请参考[为vue&react变量赋值]
滚动元素
可以将元素滚动到某个位置